Les images de vos contenus sont un élément clé de votr référencement naturel, car elles ont la particularité d'influencer la performance de votre SEO, et l'enrichissement sémantique de vos textes. Il existe donc une liste de points à vérifier systématiquement lorsque vous publiez une image sur votre site.
1. Choisir correctement le nom du fichier
Quelques à respecter
Lorsque vous publiez une image ou une photo, celle-ci peut avoir un nom peu parlant, avec un numéro ou un identifiant. Or, le nom du fichier (hors extension) est une première opportunité pour injecter des mots-clés dans votre contenu. A titre d'exemple, si votre contenu et votre image font référence à la location de voiture, celle-ci pourrait se nommer par exemple : location-voiture.png. Il y a cependant quelques règles à respecter :
- Evitons les majuscules
- Ne pas mettre d'espace entre les mots, mais des tirets "-".
- Pas d'accent ni de caractères spéciaux. Vous évitez ainsi des risque de chargement d'images.
Comment modifier un nom de fichier d'une image déjà mise en ligne sur Wordpress ?
Il arrive régulièrement qu'on mette en ligne des images ou des photos sur Wordpress sans prendre le temps de changer le nom de fichier. Malheureusement, Wordpress permet de modifier le titre de l'image, mais ne permet pas de modifier le nom de fichier. Pas de panique !
Il existe un plugin pour cela. Il s'agit de Pheonix Media Rename. La méthode est simple :
- Rendez-vous dans la bibliothèque Medias de Wordpress
- Cliquer sur une image
- Le champ du nom de fichier de l'image apparaît : il n'y a plus qu'à modifier et mettre à jour.
Un concurrent payant existe également avec des fonctionnalités plus avancées ici.
2. Utiliser la balise ALT
La balise "Alt" est un attribut de la balise HTML <img>. Elle permet de proposer un texte alternatif à une image. Utilisée pour afficher un texte de remplacement en cas de non chargement de l'image, elle est désormais très utile pour répondre aux critères d'accessibilité et au SEO.
En effet, c'est en partie cette balise que Google va analyser pour faire remonter votre image dans les recherches de Google Images. Cette balise permet également d'enrichir de manière sémantique votre texte. Il faut donc systématiquement la remplir, avec par exemple une locution de mots qui intègrent des synonymes de votre mot-clé cible.
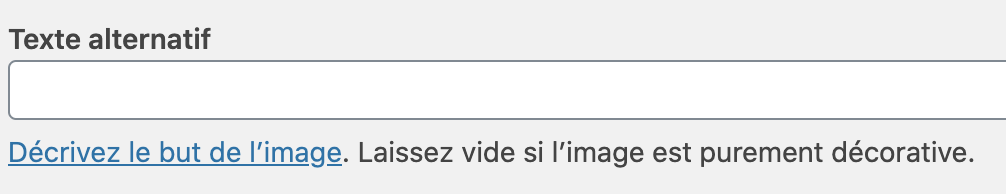
Pour modifier la balise Alt dans Wordpress, il suffit d'aller sur la page de l'image et de modifier le champ "Texte Alternatif".

Comprenons-nous bien : la balise Alt ne doit pas servir au "keyword stuffing" (remplissage mots-clés abusifs). Il faut utiliser la balise Alt pour décrire l'image que vous présentez, en quelques mots seulement.
3. Adapter la taille de l'image
La taille de l'image affichée sur une page doit correspondre à la taille affichée sur la page. Par exemple, votre image apparaît en 100x100px sur votre page. Or, le fichier en lui-même mesure 250x250 : problème !
En réalisant un audit SEO de votre site, les outils comme Google Speed Test vous pénaliseront, car ils considèreront que vous n'avez pas optimisé votre contenu au besoin de votre internaute.
Comment modifier la taille de l'image ?
Les étapes à suivre sont les suivantes :
1. Identifier la taille nécessaire sur votre site. En publiant votre image, vous pouvez vérifier la taille affichée sur votre page en utilisant l'inspecteur de votre navigateur, puis de le passer sur l'image cible.

2. Utiliser un logiciel d'édition d'images. Sur Mac, vous pouvez utiliser Aperçu. En ligne, un outil comme Pixlr répondra au besoin. Naturellement, les outils tels que Photoshop savent faire le nécessaire.
3. Ne pas tenter de modifier via Wordpress la taille d'une image. L'outil de "resize" fourni par Wordpress n'est pas exactement optimal pour garder une bonne qualité d'image. Préférez un outil dédié à l'édition d'images.
Comment modifier un volume important d'images ?
Pour les usages plus professionnels avec un grand volume d'images, le service Cloudinary vous aidera à gérer une très large bibliothèques de ressources. Il s'agit d'un service payant, mais dispose d'un plugin Wordpress dédié.
4. Optimiser le poids de l'image
Attention ! Il ne faut pas confondre la taille et le poids... On entend par taille, la largeur et la longueur en pixel d'une image. Le poids, c'est son volume en octets ! La performance de son site étant un élément clé de son référencement naturel, le poids des images joue un rôle crucial. Vous pouvez utiliser des outils d'audit de site SEO pour faire le point.
Pour optimiser le poids de vos images, plusieurs options s'offrent à vous :
- les outils de modifications de taille vous aideront également à gérer quelque peu le poids des images
- l'outil Squoosh.app, produit par Google (!), vous permet de réduire sensiblement et efficacement la taille et le poids de vos images. Il propose différents types d'encodage pour éviter la perte de qualité.
Il existe également différents plugins Wordpress pour compresser la taille de vos images en masse.
Imagify
Imagify est produit par l'équipe derrière le plugin de cache WP-Rocket. Made in France, cet outil dispose de 3 modes de compressions (normal, agressif, ultra) et s'occupe de la compression dès l'ajout de l'image dans la bibliothèque. Il converse une copie des images compressées, ce qui permet à tout moment de revenir en arrière.
Imagify mélange à merveille puissance et simplicité d'utilisation.
Côté prix, Imagify propose des tarifs sur abonnement (si vous mettez en ligne très régulièrement de nombreuses photos sur votre site par exemple) à partir de 4,99$ / mois. On apprécie également les offres "One Time", sans engagement, qui permettent d'acheter des crédits de compression. On peut ainsi réduire la taille de 10 000 images pour un paiement unique de 10$. Pas mal !
Kraken
Très clairement le concurrent direct de Imagify, Kraken propose des fonctionnalités similaires et des tarifs comparables. Dans les outils un peu différents, la possibilité par exemple d'uploader une archive zip pleine d'images. Kraken s'occupe de décompresser l'archive et d'optimiser les images. Plutôt pratique, il s'adapte très bien à des sites fortement producteurs de photos.
WP Smush
Alternative avec une option gratuite WP SMUSH est un challengeur sérieux des 2 précédents. Il est proposé par un éditeur qui propose une galaxie de plugins et de services dédiés à Wordpress, WPMU DEV. Si vous faîtes le choix d'intégrer cet environnement, WP SMUSH s'annonce être un choix cohérent !
5. Utiliser des types de fichiers images WebP
Google - encore lui - pousse de plus en plus vers de nouveaux formats d'images, plus efficaces pour web. Parmi ces formats :
- Le WebP, qui revendique un poids inférieur de 30% environ par rapport à une image classique sans perte de qualité.
- JPEG 2000
- JPEG XR
Ces formats nouvelle génération proposée par Google ont globalement des performances meilleures que les formats classiques comme le JPEG, PNG ou GIF.
Comment convertir mes images au format WebP ?
Il existe encore peu d'outils pour convertir ses images au format WebP efficacement malheureusement. On retrouve cette option dans des outils professionnels comme Sketch, Photoshop ou Cloudinary. L'outil Squoosh, vu plus haut, vous permet également de convertir vos images au format WebP. Côté plugin, WebP Express permet de convertir vos images gratuit au format WebP.
Comment ajouter des images WebP dans Wordpress ?
Par défaut, le format WebP n'est pas compatible avec Wordpress (version de production de Worpdress à l'heure où ces lignes sont écrites : 5.4.1). Si vous disposez d'images WebP que vous souhaitez uploader sur votre Wordpress, il vous ajouter ces lignes dans votre fichier functions.php, accessible dans Apparence -> Editeur de thèmes :
//** *Activer Ajout Images WebP.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
Mais ce n'est pas tout ! Ce code ne permet d'avoir droit aux aperçus des images WebP dans la bibliothèque. Il vous faudra ajouter, également dans functions.php, ce code source :
//** * Activer Apercu Images WebP.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);


