Webflow est un outil formidable pour générer un grand volume de pages de manière automatisée et proposer du contenu dynamique. Grâce à son système d'API branché sur le CMS, il est possible de construire des sites web beaucoup plus vivants.
Pour illustrer mon propos, je vais détailler ici la construction d'un petit projet, simple en apparence, mais qui fait appel à de nombreux outils no-code pour arriver au résultat.
Pour donner un peu de contexte, j'écris ce tutoriel suite à une forte vague de chaleur en France. A cette occasion, j'ai vu passer sur les réseaux sociaux une carte des températures de 2050 présentée par Evelyne Dhéliat en 2014. On pouvait constater que les températures actuelles de 2020 dépassaient déjà les prévisions de 2050 sur cette carte.
Alors, pour rendre l'exercice de sensibilisation au changement climatique, je me suis dit : "Et si on proposait, chaque jour, le bulletin météo à la même date mais en 2050 ?". Et bien évidemment, tout cela sans coder ! Le résultat est ici : Climat-2050.com.
Cet article présente une manière de réaliser l'exercice. Le no-code, c'est comme le code, il y a toujours plusieurs manières d'arriver au résultat !
1. Trouver et enrichir les données de prévision météo de 2050.
Pour l'exercice, il me faut tout d'abord trouver et raffiner les données de 2050
Pour ne pas faire quelque chose de trop complexe (ni trop couteux en outils), je vais limiter l'affichage des données aux 10 plus grandes villes de France pour démarrer.
Trouver la bonne donnée
Je ne suis pas un expert du changement climatique, mais j'ai découvert le DRIAS, organisme géré par Météo France sous la tutelle du Ministère de la Transition Ecologique et Solidaire propose les données du futur gratuitement. Après inscription, j'ai téléchargé une liste de données prévisionnelles sur toute la France. Après un rapide travail sur le fichier téléchargé, je me retrouve donc avec le fichier CSV suivant contenant 6 colonnes:
- Date
- Latitude
- Longitude
- Température Min
- Température Max
- Température Moyenne
- Les précipitations
- La vitesse du vent

Pour éviter d'avoir des milliers de lignes, j'ai limité ma recherche aux 10 plus grandes villes de France. J'ai donc récupéré les coordonnées légales des plus grandes villes grâce à l'API du gouvernement français, que j'ai utilisé pour exporter uniquement les villes qui m'intéressaient.
Enrichir un fichier de données avec Parabola
Evidemment, malgré la sélection amont de certaines coordonnées, le fichier qui m'est donné ne contient pas directement l'information de la ville (seulement les coordonnées). Alors pour être sûr de bien conserver cette information, je vais la ré-intégrer dans mon fichier. Plusieurs façons de faire cela, mais c'est l'occasion de faire un petite démonstration de Parabola.
Parabola est un outil qui permet de manipuler des données issues de fichier CSV ou extraites d'API. Il s'agit essentiellement de modifier, raffiner, trier, nettoyer, ou enrichir des données grâce à un enchainement d'actions. Les habitués d'Excel pourraient comparer cela à la création de Macros, mais là, c'est beaucoup plus simple et intéropérable avec n'importe quelle API !
Créer un flow avec Parabola
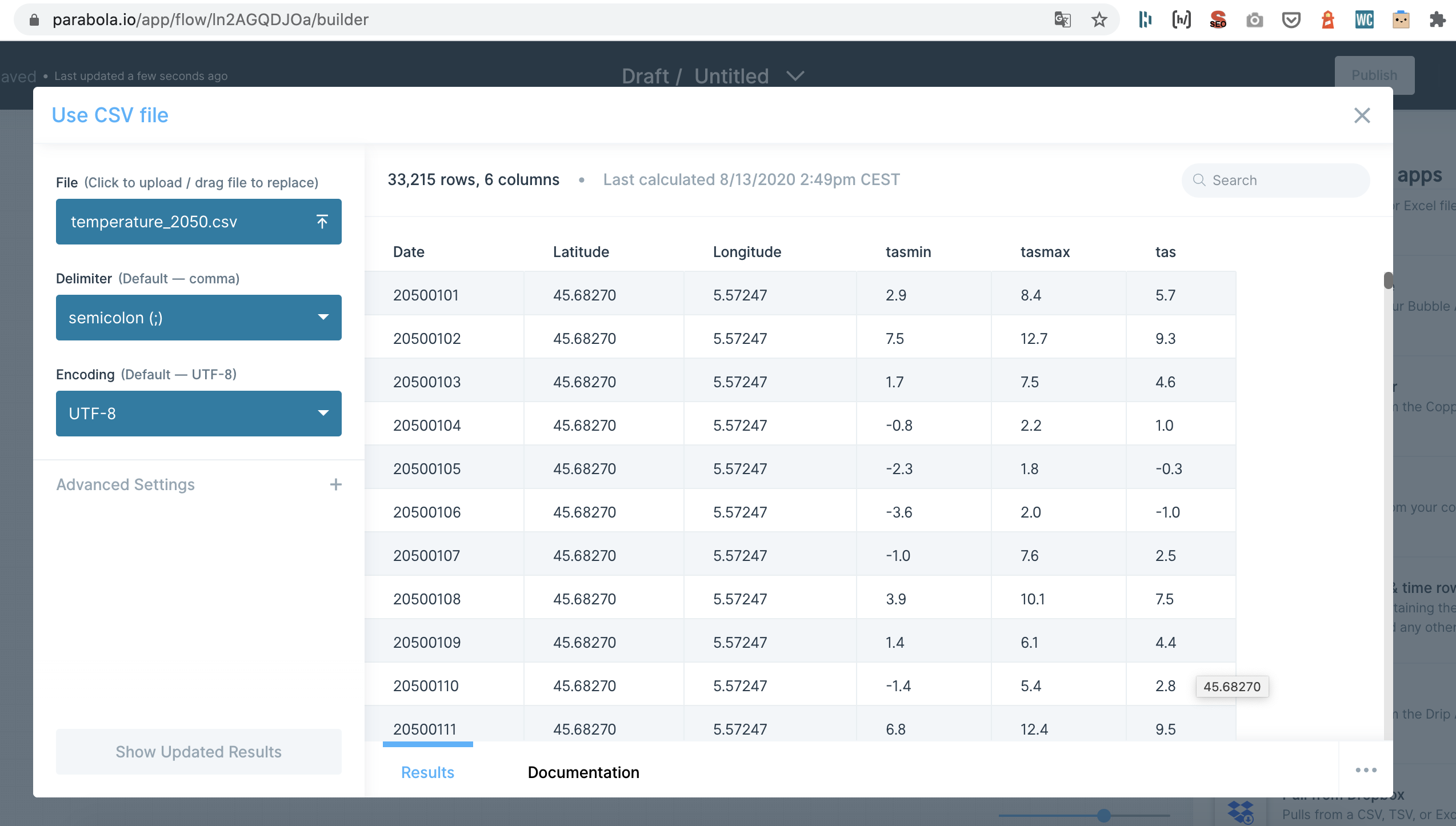
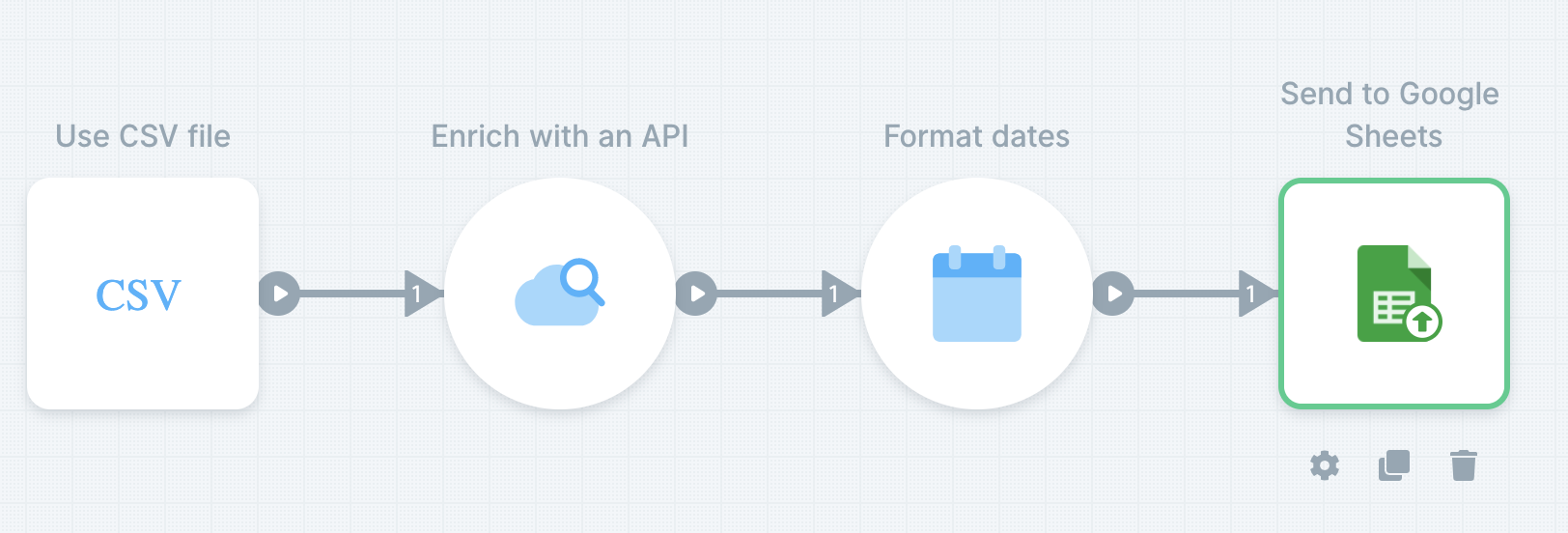
Ainsi à Parabola, je peux uploader le fichier CSV contenant mes températures de 2050.


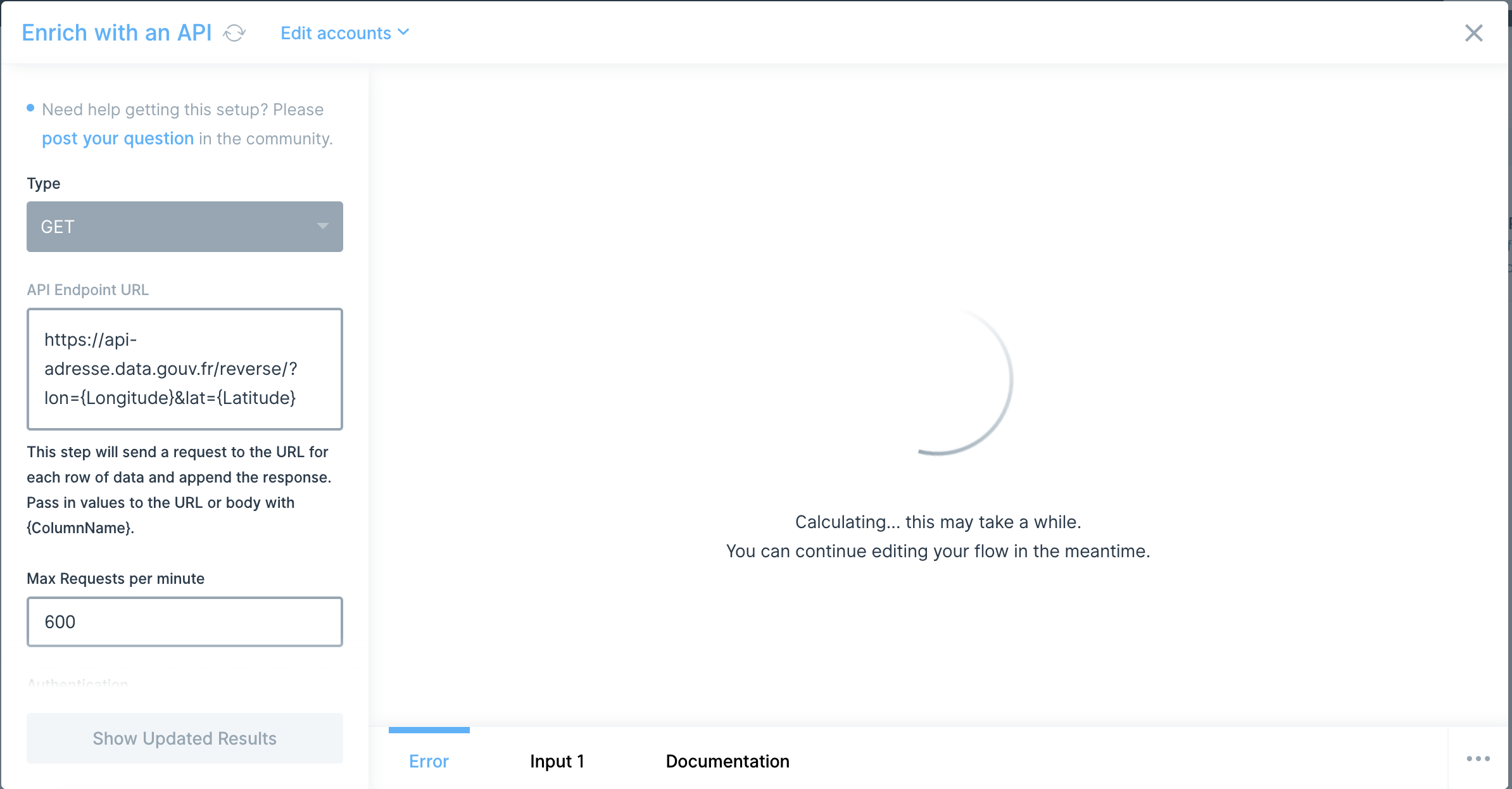
A partir de là, je vais tenter d'enrichir mon fichier avec l'API de reverse geocoding français. Pour cela, je choisis l'option "Enrich with API" proposé par Parabola.

Je lance ensuite la requête de reverse Geocoding.

Formater la donnée Date
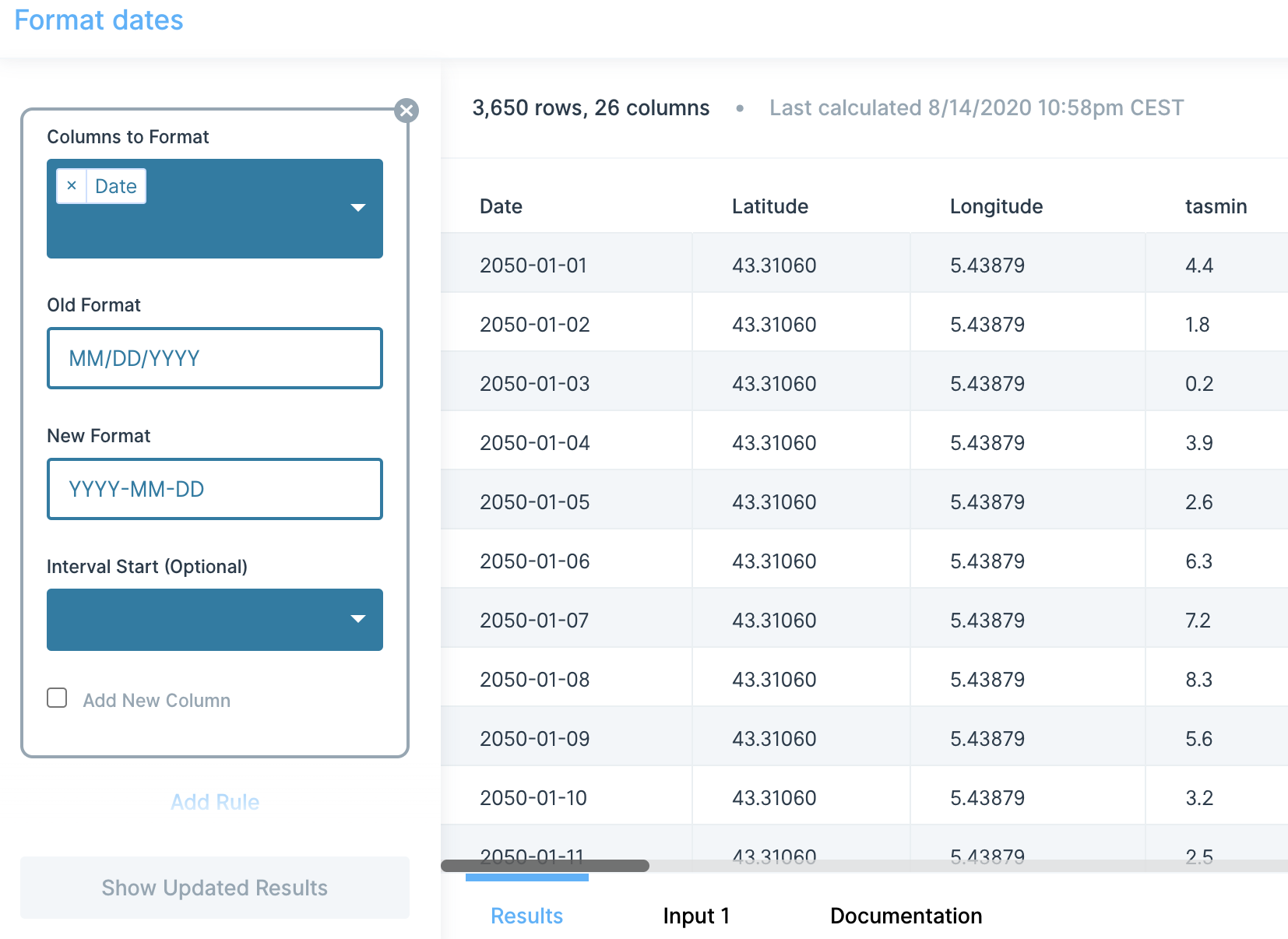
Le format des dates que j'ai récupérées via le CSV ne me convenaient pas. Pour des raisons d'intéropérabilité, il est toujours préférable d'utiliser un format de date standard et international, comme le format ISO 8601. Je souhaite donc modifier mes dates au format MM/DD/YYYY au format YYYY-MM-DD. Cela tombe bien, Parabola dispose d'un outil pour cela !

Grace à cet outil, il est possible de modifier la data à la volée sur l'ensemble des données.

Stocker la donnée avec Google Spreadsheet.
Le fichier ainsi créé va jouer le rôle de ma base de données de référence. Là encore, plus manières de gérer la data. Airtable est la solution sexy, puisque c'est une base de données puissante dotée d'une API.
Cependant, pour l'exercice, je vais plutôt utiliser ce bon vieux Google Spreadsheet, car nos données se retrouvent bien souvent dans cet outil ! Cela tombe bien, avec Parabola, on peut exporter automatiquement des données vers un Google Spreadsheet. Et en cas de mise à jour du flow, écraser l'ancienne version par la mise à jour. Pratique !

2. Intégrer les données météo du jour
Une fois nous avons notre base de données complétée, avec les noms des villes associées aux coordonnées dans notre fichier, nous allons passer aux automatisations qui vont être lancées chaque jour.
On démarre avec la récupération de la météo réelle du jour. Pour cela, j'utilise l'API gratuite Open Weather API. Cela devrait répondre à mon besoin pour commencer le projet.
Notre premier scénario sur Integromat
Ensuite, aussi bien par affinité que pour l'exemple, nous allons utiliser un autre outil que j'affectionne particulièrement : Integromat.
Integromat est un concurrent de Zapier, que je trouve pour ma part plus agréable à utiliser et à certains égards beaucoup plus puissant.
Integromat se compose de modules, capables de se connecter à de multiples applications, de récupérer les données, les manipuler et les renvoyer entre chaque module. Dans notre cas, nous allons enrichir la base de données sur Google Spreadsheet avec les données de température du jour.
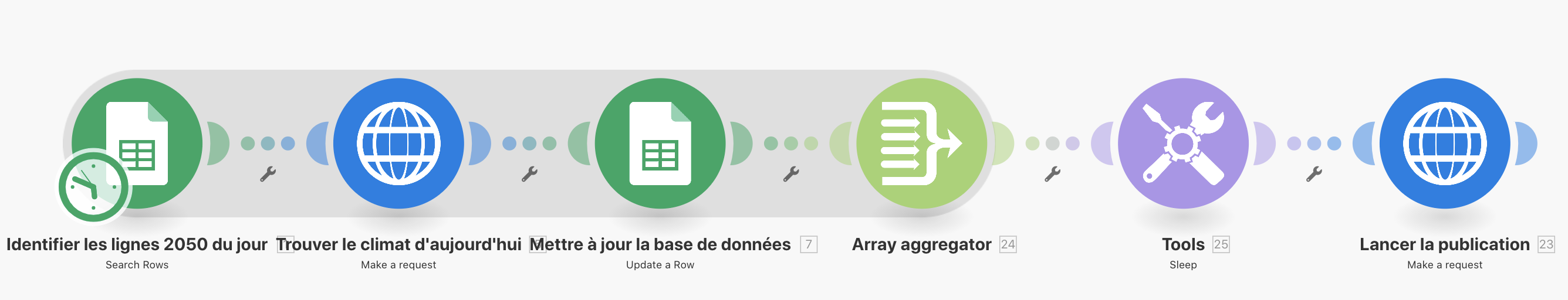
Etape 1 - Identifier les lignes qui correspondent au jour de l'année.
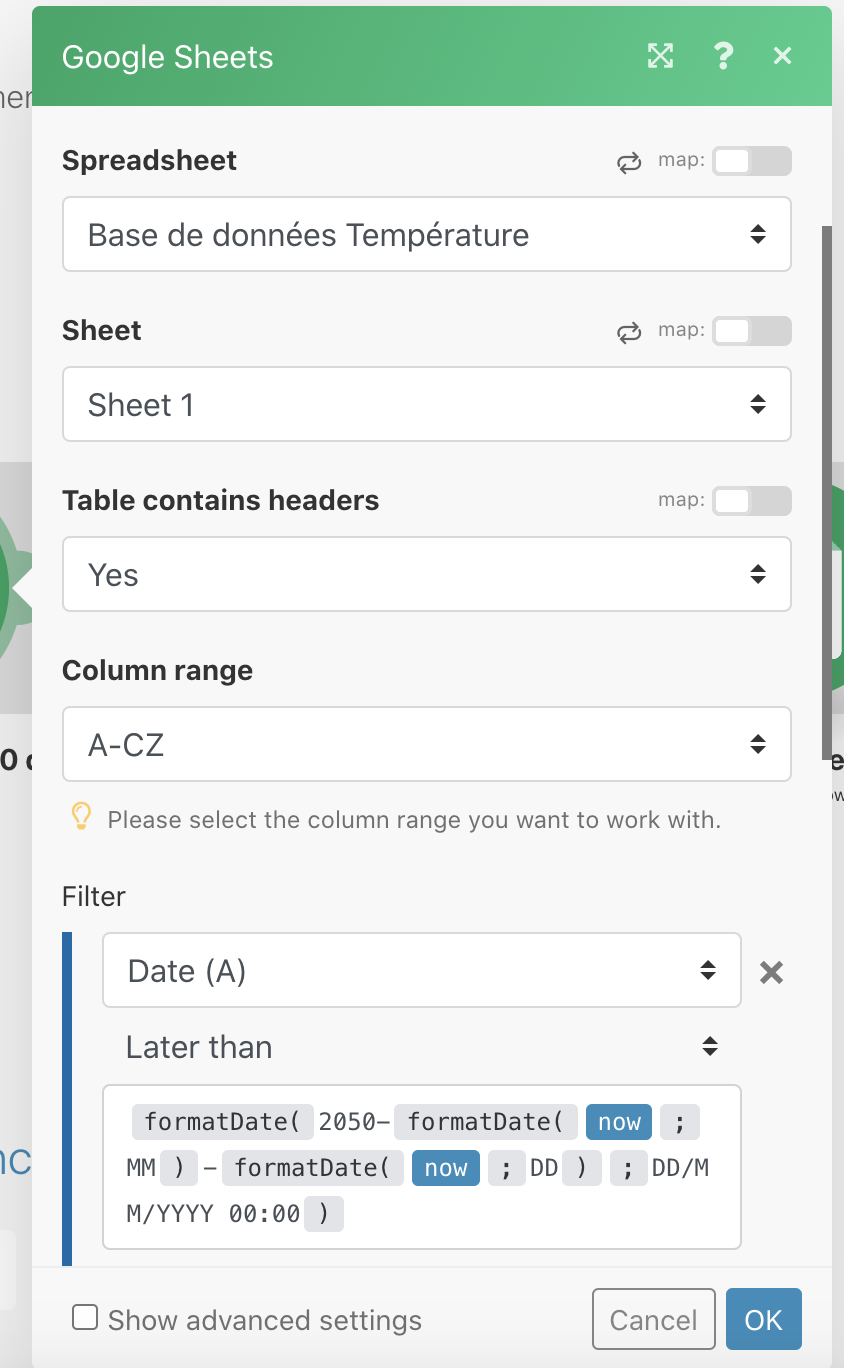
On utilise pour cela le module "Google Spreadsheet" d'Integromat. Celui-ci permet de se connecter à la feuille Google Spreadsheet de notre choix, et de "rechercher" dedans.

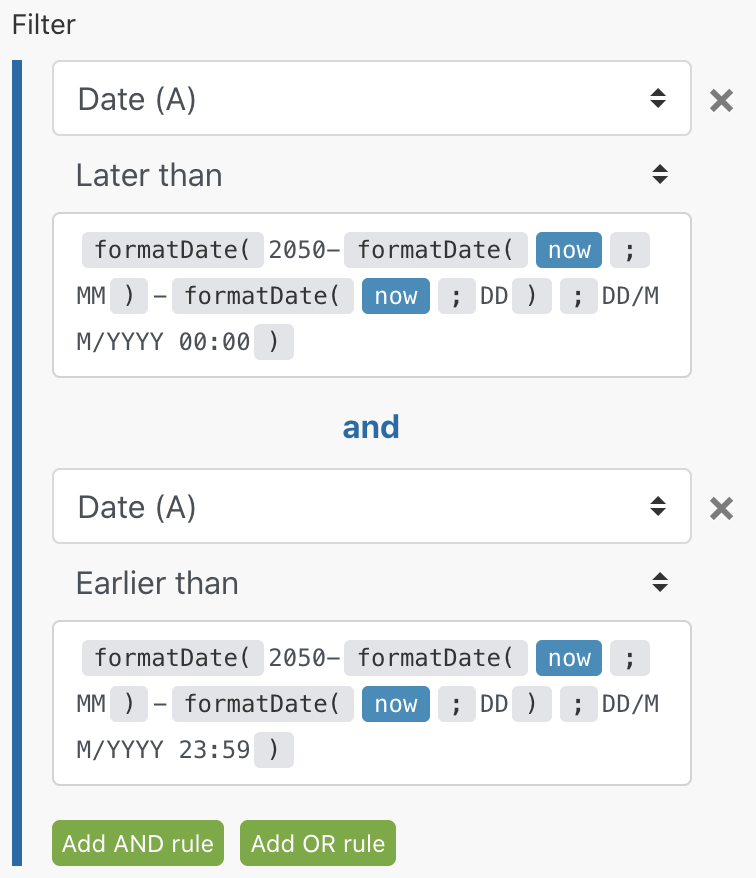
Il nous suffit de préciser les rangées de données qui nous intéressent et d'appliquer un "filtre" sur les cellules attendues. Dans notre cas, nous allons recherche toutes les lignes dont la colonne A dispose d'une date comprise entre la date du jour à 00:00 et minuit. D'expérience, cette petite astuce garantit de remonter correctement l'ensemble des cellules qui nous intéressent. Il s'agit, pour résumer, des températures prévues ce jour de l'année en 2050 dans les villes qui nous intéressent.
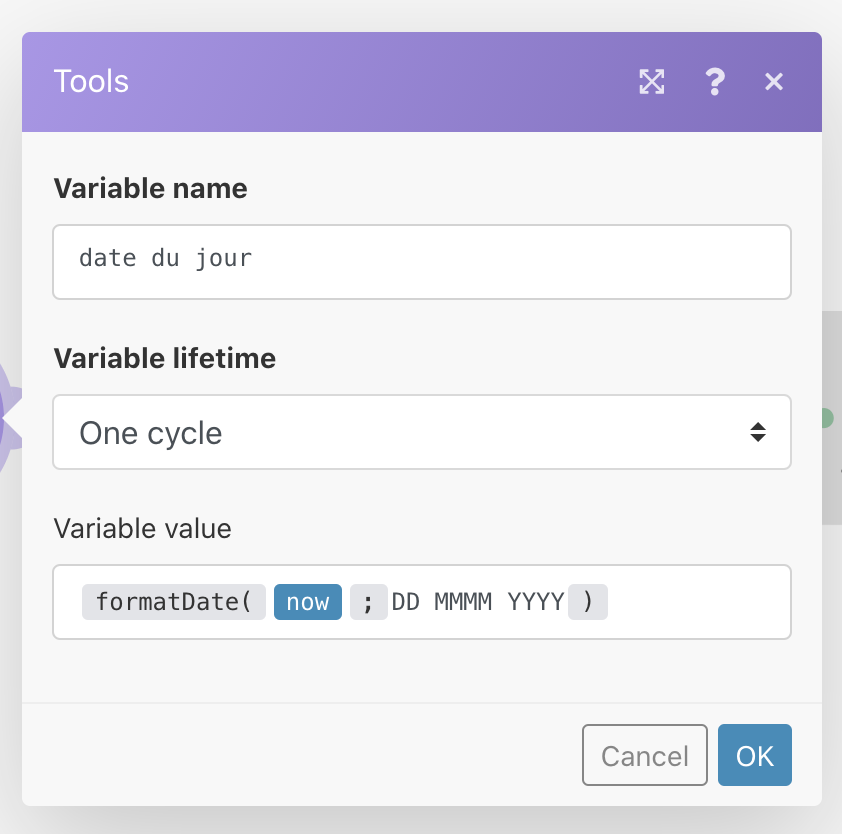
On voit ici la magie d'Integromat : l'outil dispose de sa propre syntaxe pour modifier ou formater n'importe quelle donnée. Dans le cas présent, on récupère la date du jour (now) que l'on formate de manière à ce qu'elle puisse être comparée au format présent dans Google Spreadsheet. Cela nous donne à la fin une date au format "2050-MM-DD 00:00" ou "MM" correspond au numéro de mois du jour, et DD le numéro du jour. Ainsi, si le code est exécuté le 01/09/2020, Integromat recherche toutes les cellules de température où la date est supérieure à "2050-09-01 00:00" et inférieure à "2050-09-01 23:59". Et le tour est joué ! Je sais que le module va me retourner les 10 lignes où se trouvent les températures des villes prévues ce jour là.

Etape 2 - Récupérer la météo du jour pour les villes sélectionnées et enrichir la base de données
Souvenez-vous, en préparant notre base de données, nous avons récupéré les coordonnées des villes qui nous intéressaient. Cela tombe bien, c'est ce dont l'Open Weather API a besoin pour remonter les températures !
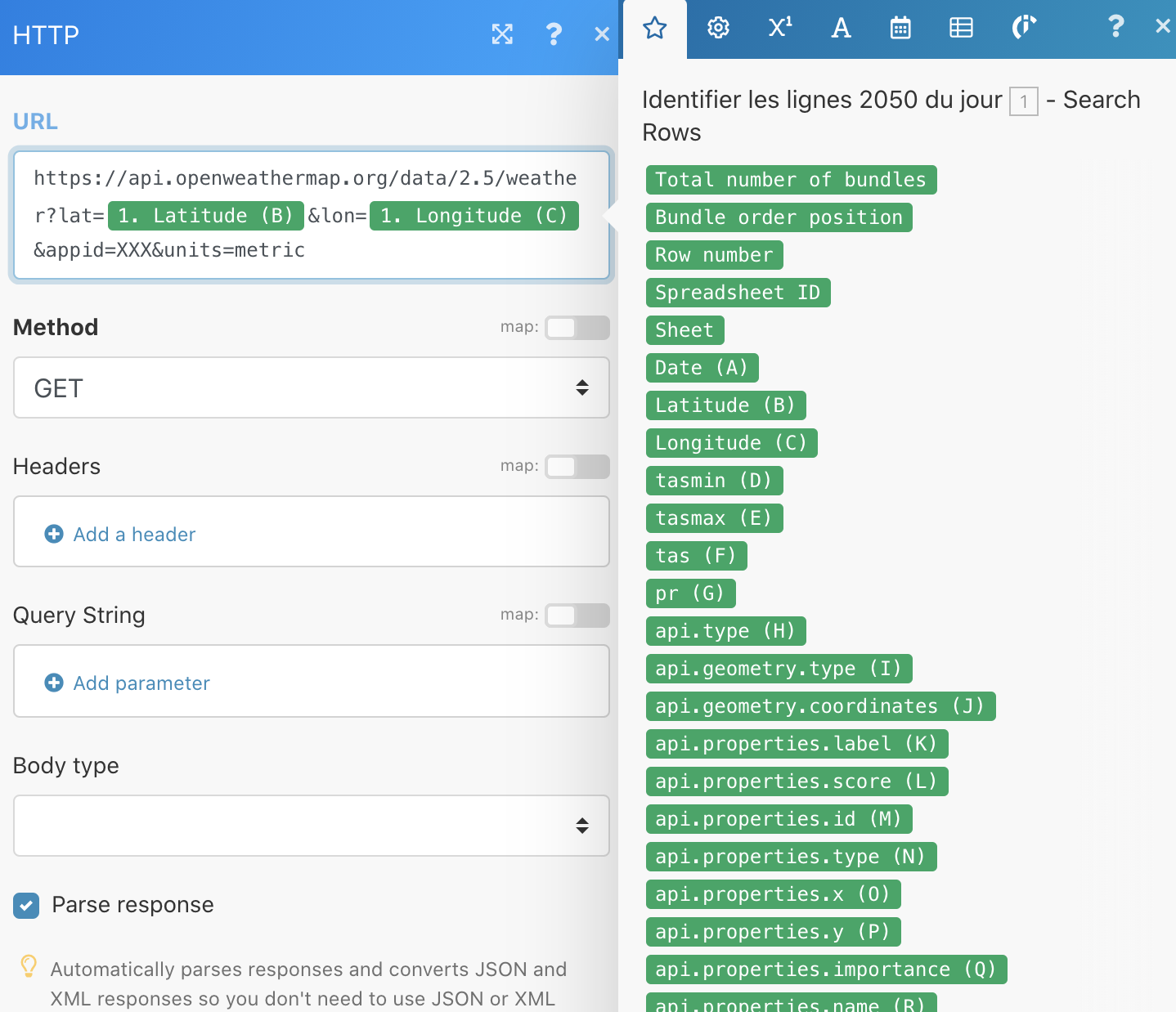
La magie d'Integromat va pouvoir s'opérer : grâce à leur module "HTTP", il est possible de réaliser un appel à une API à n'importe quel service, et traiter en retour le flux d'informations. Dans notre cas, je vais appeler l'API afin de récupérer les données de température pour chacune des villes de ma base de données.

J'utilise ensuite le module "Update a row" avec Google Spreadsheet, afin de mettre à jour, pour chaque ligne correspondant au jour et à la ville donnée, les colonnes qui contiennent les températures minimales, maximales et moyennes.

Il ne reste plus qu'à agréger tout cela et lancer un autre scénario Integromat qui va publier sur Webflow le contenu de notre base de données ainsi mises à jour.
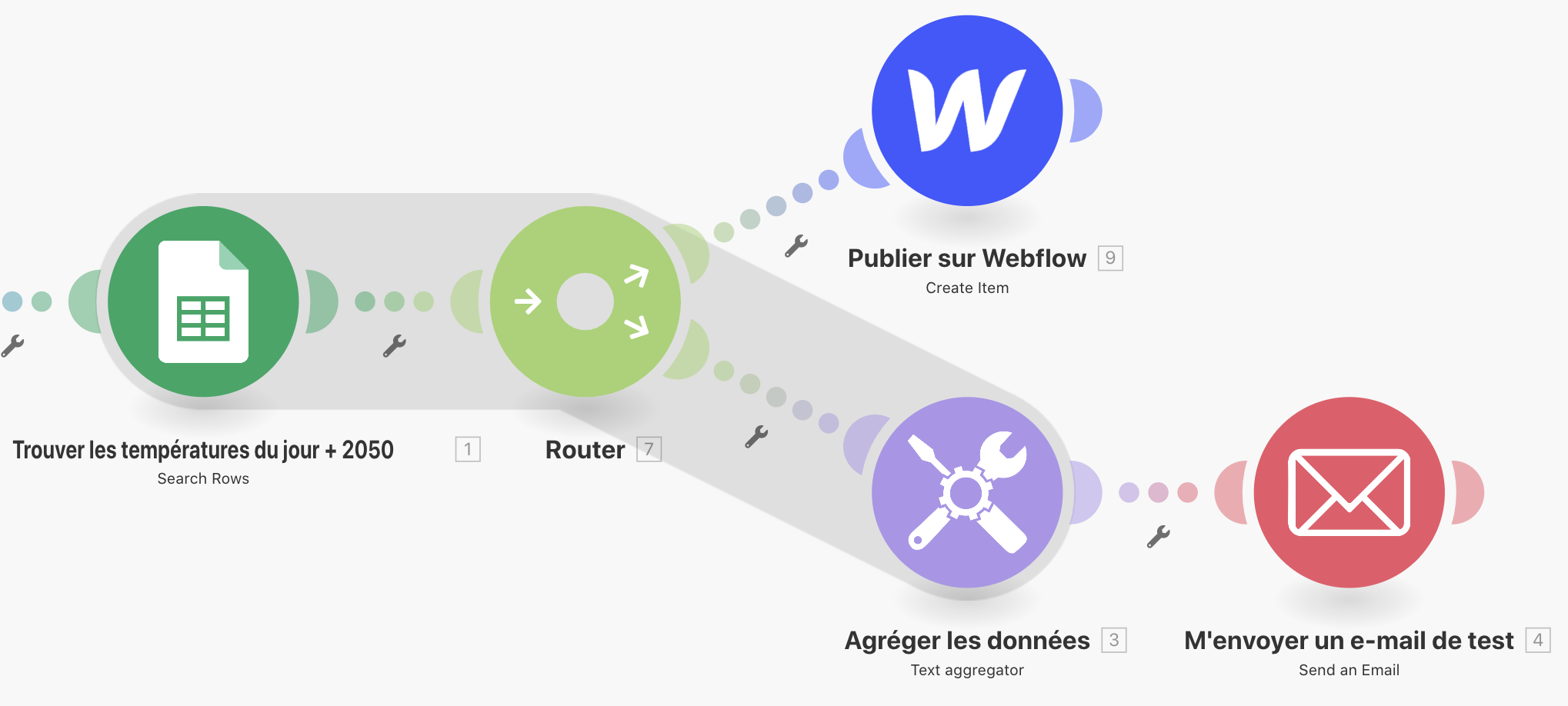
Notre second scénario sur Integromat
Je le précise d'emblée : je pouvais tout faire dans un même flow ! Mais cela permet de montrer que l'on peut également chainer des scénarios en faisant d'un côté requête avec le module HTTP, et de l'autre recevoir une requête avec le module Webhook d'Integromat.

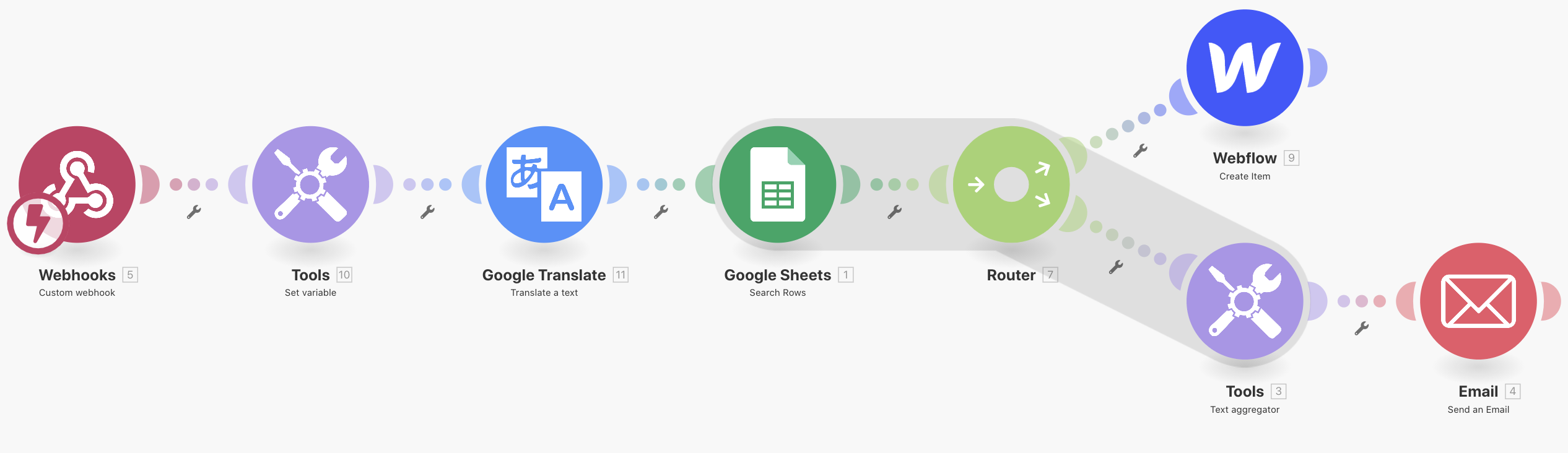
Etape 1 : Démarrer ce scénario grâce au Webhook
Le webhook fournit une URL qui permet de faire démarrer le scénario lorsque une requête est envoyée à cette URL. Dans notre cas, c'est la fin du scénario précédent : une requête "GET" est envoyée sur l'URL du webhook, et permet de faire démarrer ce nouveau scénario.
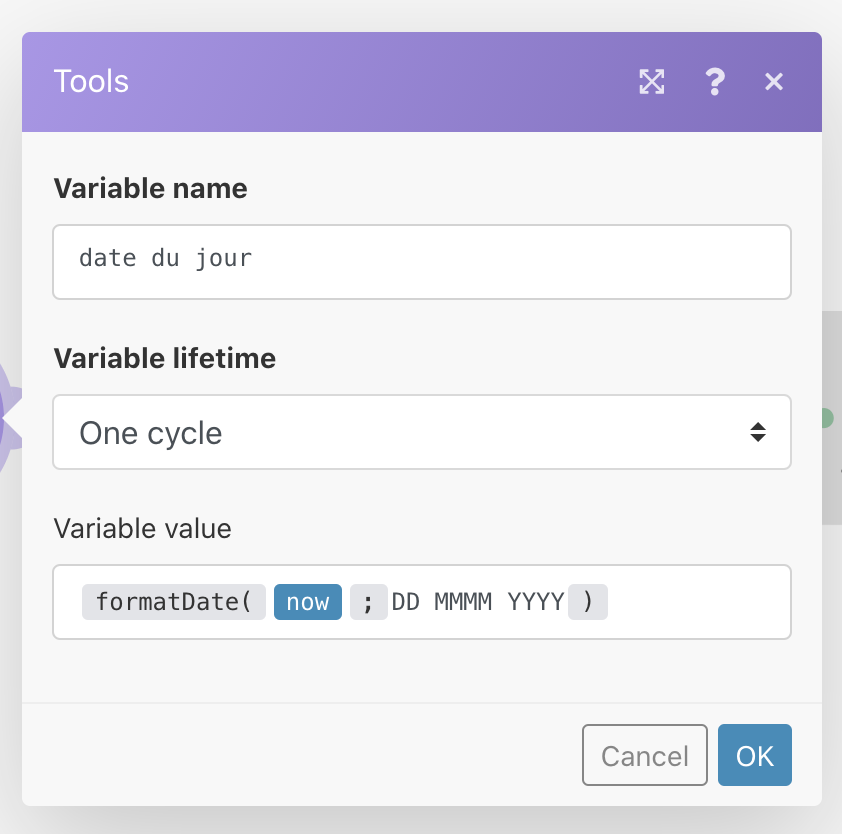
Etape 2 : Récupérer et traduire la date du jour
Dans la future interface du site, je souhaite afficher la date du jour en français, au format "2 janvier 2020" par exemple. Je peux, grâce à Integromat, récupérer la date du jour dans ce format.

Problème : celle-ci me remonte en anglais. Il faudrait la traduire ... Qu'à cela ne tienne ! Le module Google Translate me permet de traduire à la volée la date !

Etape 3 : Publier sur Webflow
J'ai désormais en ma possession :
- les données de température de 2050 et de 2020 grâce au scénario précédent, stocké dans notre Google Spreadsheet
- la date du jour correctement formatée, en français.
Il me reste désormais à poster et publier ces données sur Webflow. C'est un des énormes avantages de cet outil : sa capacité à s'interfacer et recevoir des contenus depuis l'extérieur.
Ici, la logique est relativement simple :
- On récupère les données du jour avec Google Spreadsheet
- On utilise le module "Webflow" d'Integromat afin de publier sur Webflow les résultats
- Au besoin pour tester, je m'envoie également un e-mail (pas du tout indispensable)

Et le tour est joué !
Contrairement à WordPress par exemple, Webflow permet, par défaut, de créer des collections avec différents "champs", comme une base de donnée. Il est donc très simple de récupérer par exemple les températures de 2020 et 2050 et de les associer dans les champs correspondants dans Webflow. C'est l'objet de la 3ème partie de ce tutoriel !
3. Préparer Webflow à la publication automatique de contenus.
J'en parle dans ma formation Webflow : cet outil est exceptionnel lorsqu'il s'agit de combiner la manipulation de données avec l'expérience utilisateur de son choix. Nous n'allons pas ici rentrer dans le détail de l'intégration du design, mais prendre quelques exemples des fonctionnalités clés qui nous permettent de gérer un affichage quotidien de nos données grâce à Webflow.
Astuce 1 : Préparer la CMS Collections de Webflow
Avec Webflow, nous ne sommes pas cantonnés à ne publier que des articles ou des pages comme sur WordPress. On peut décider de publier le type de contenus que l'on souhaite. C'est l'une des principales différences fondamentales avec WordPress.
Dans notre exemple, nous souhaitons publier les températures de 2020 et 2050 de villes. Il existe plusieurs manières d'opérer la création de sa collection.
Une première méthode élégante, serait dans notre cas, de créer 2 collections :
- La collection des villes
- La collection des températures quotidienne
Il est ensuite possible de lier les 2 grâce au champ "Référence" de Webflow. Mais ... on n'a pas fait ça 😅. Pour l'exemple, nous sommes allés au plus simple, avec une seule collection "Villes". La limite de cette approche est, entre autres, qu'il sera plus compliquée de créer une page qui affiche toutes les températures d'une même ville sur l'année. Mais c'est ce qui pourrait être fait dans une version 2 !
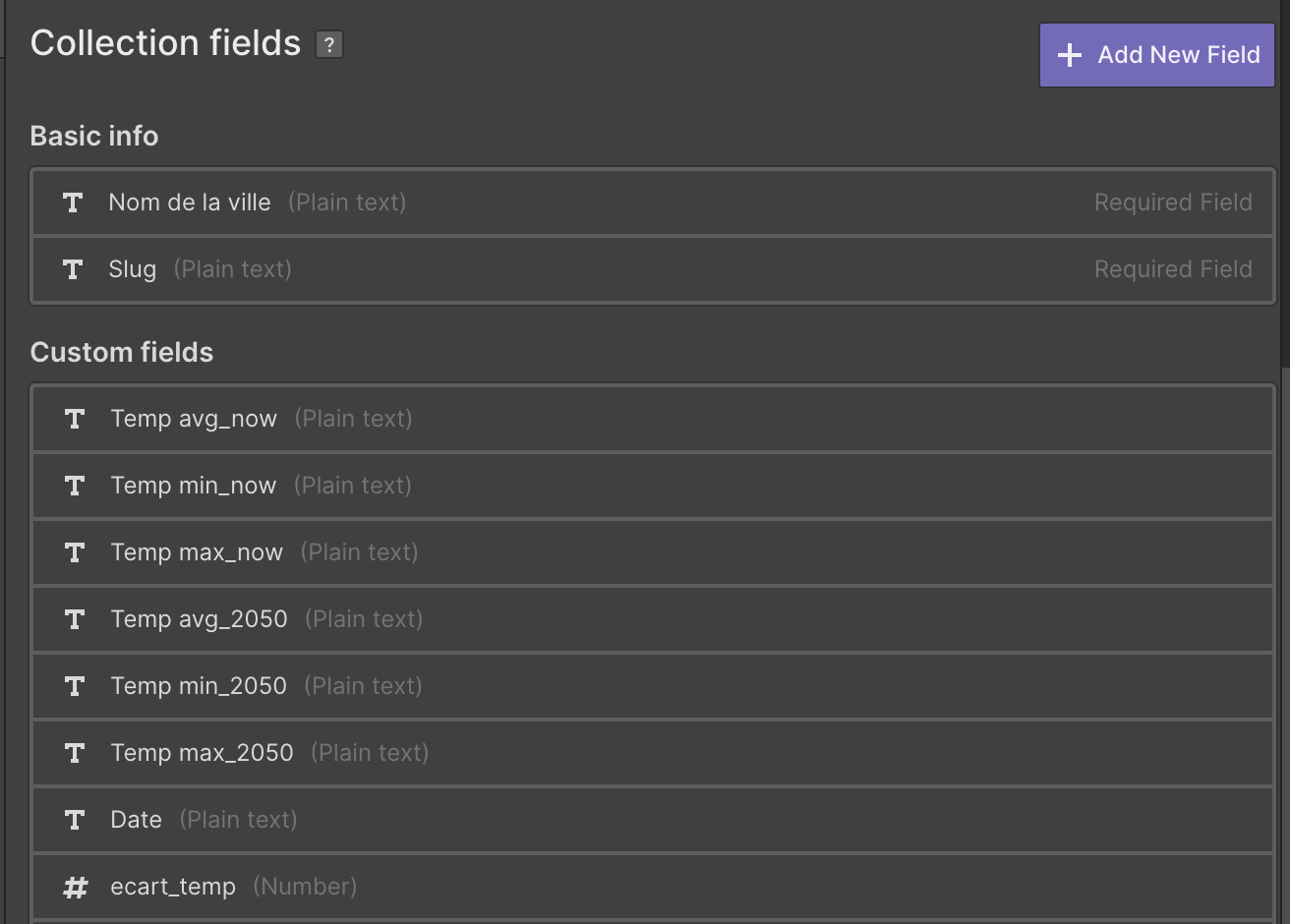
Chaque jour, cette collection s'enrichit de 10 nouvelles entrées, correspondant aux températures mises à jour pour les 10 villes qui nous intéressent. La collection ressemble à cela :

Parmi les points à retenir, le champ "Date" est un champ texte qui reprend donc la date "en plein texte" tel que récupéré via Integromat. Le champ "ecart_temp" est un chiffre (Number) calculé lors de la publication sur Webflow dans le scénario Integromat. Il va servir à deux objectifs :
- Afficher l'écart température sur l'interface
- Déterminer une phrase de commentaire sous l'encart de chaque ville.
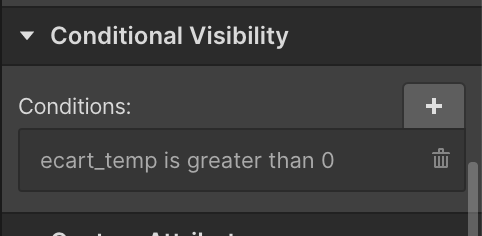
Astuce 2 : Conditionner l'affichage
Une des fonctionnalités vraiment puissantes de Webflow est la possibilité de conditionner l'affichage d'information en fonction de la valeur d'un champ dans la collection CMS. C'est une option que l'on trouve dans les paramètres de visibilité d'un objet (comme une section, un div, etc.)

Ici, dans notre cas, je peux modifier le message qui apparaît en fonction de la valeur du champ "ecart_temp". Si celui-ci est supérieur à 0, cela signifie que la température d'aujourd'hui est plus élevée que celle prévue par la DRIAS en 2050. Je peux donc afficher le message suivant grâce à cette option de visibilité:
La température moyenne aujourd'hui est plus élevée que celle prévue pour 2050 par la DRIAS en 2014 😱
et cacher le message :
OK ...
La température moyenne aujourd'hui dans cette ville est plus faible que celle prévue en 2050 par la DRIAS selon ses prévisions de 2014 🙂
Pour le moment, Webflow ne semble pas proposer dans son interface la comparaison entre deux champs d'une base de données. Par exemple, il eut été encore plus simple de comparer la température 2020 et 2050 pour fixer la condition d'affichage. Mais nul doute que ce type d'évolutions devrait bientôt émerger !
Astuce 3 : Savoir faire des compromis
Vous l'aurez peut-être remarqué, j'ai finalement décidé de ne pas afficher les conditions min et max, bien qu'elles soient stockées en base de données. Je pourrais d'ailleurs décider d'aller ma base en les supprimant de mes scénarios Integromat. C'est une liberté supplémentaire de Webflow que de pouvoir décider de ne pas afficher tout ce que l'on a dans nos collections.
Il s'agit finalement plutôt d'UX : trop d'informations tuent le message et la lisibilité. Je suis donc revenu à quelque chose de plus digeste !
Conclusion et possibilités d'évolutions
J'espère que ces explications vous inspireront dans la création de votre futur projet. Ce prototype a pleins de pistes d'évolutions possibles. Par exemple :
- Mieux optimiser la Collection CMS, comme nous l'avons évoqué
- Intégrer un système de filtres, comme Jetboost, afin d'accéder plus rapidement à sa ville.
- Publier les data automatiquement ailleurs, comme sur Twitter par exemple, en taguant les comptes des villes concernées
- Enrichir le nombre de villes
- Supprimer automatiquement les anciennes données
- etc...
Et naturellement, il existe de multiples approches pour réaliser une plateforme comme celle-là !



