Créer sa propre Billetterie : de quel besoin parle-t-on ?
Je suis l’un des cofondateurs de Voxe, aujourd’hui une newsletter quotidienne sur l’empowerment féminin.
Dans le cadre du développement du projet, entièrement propulsé par des technologies no-code, nous organisons une à plusieurs fois par mois des événements pour notre communauté ainsi qu’aux membres de notre club payant.
Ces événements sont généralement un échange avec une invitée inspirante. D’un point de vue produit, nous avions plusieurs besoins vis à vis de ces événements :
- Suivre précisément qui s’inscrit à ces événements
- Stocker ces informations dans Mailchimp, notre outil de mailing qui joue également celui de CRM
- Mettre à disposition les accès Zoom aux inscrites seulement quelques heures avant l’événement
- Personnaliser les relances à faire nos utilisatrices pour ne qu’elles oublient l’événement
- Envoyer aux inscrites une invitation calendrier par e-mail
- Intégrer l’inscription à un événement directement dans l’espace membre de notre plateforme avoir la main sur son design
- Gérer différents niveaux de codes promos (par utilisateur par exemple …).
Quel est le problème avec les outils de billeterie sur-mesure ?
Pour des raisons budgétaires et de simplicité, l’équipe utilisait jusqu’à présent Weezevent.
Cet outil manque cependant de beaucoup de fonctionnalités (typiquement envoyer une invitation calendrier …). D’autres solutions existent, mais peu disposent d’une API permettant d’accéder aux données des inscrits (sauf Eventbrite par exemple, mais à un coût exhorbitif).
TicketTailor paraissait également une alternative sexy, mais pas d’intégration possible simplement avec Mailchimp par exemple.
Bref, pleins de solutions sur le marché, mais peu d’options pour maîtriser totalement le processus de A à Z, et avoir accès à notre data à tout instant.
Alors … j’ai construit notre propre système de billetterie.
Etape 1 : S’appuyer sur la brique e-commerce de Webflow
Enrichir la collection Products
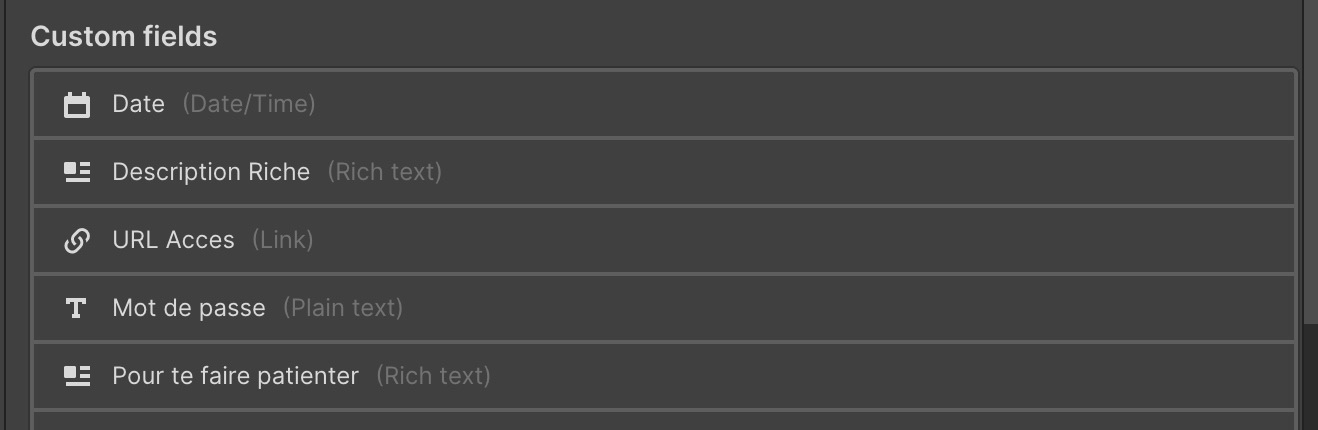
La première étape est de définir l’ensemble des données dont on a besoin. Cela tombe bien, le système de Collections de Webflow est idéal pour cela. Dans mon cas, j’avais besoin par exemple pour construire mon événement :
- La date et l’heure de l’événement
- Une description
- Une URL d’accès à la conférence en ligne
- Le mot de passe pour l’événement
- Le nombre de places (j’utilise ici l’option Inventory)
- Une image
- Une catégorie (utile pour la suite, surtout lorsque l’on vend aussi des produits classiques).
- Enfin, pour personnaliser les e-mail de relance lors de chaque événement, j’ai également un champ intitulé “Pour te faire patienter”, dont le contenu sera injecté dans nos relances.
- Le prix du billet

Ces champs sont à ajouter dans la partie E-commerce de votre Webflow, dans la collection Products. Comme évoqué, j’ai également créé une Catégorie, Événement, afin de pouvoir distinguer les produits qui sont en réalité des événements.
Par ailleurs, pour que Webflow ne propose aux utilisateurs les frais de transport, j’utilise l’option “Service” au niveau du Product type.
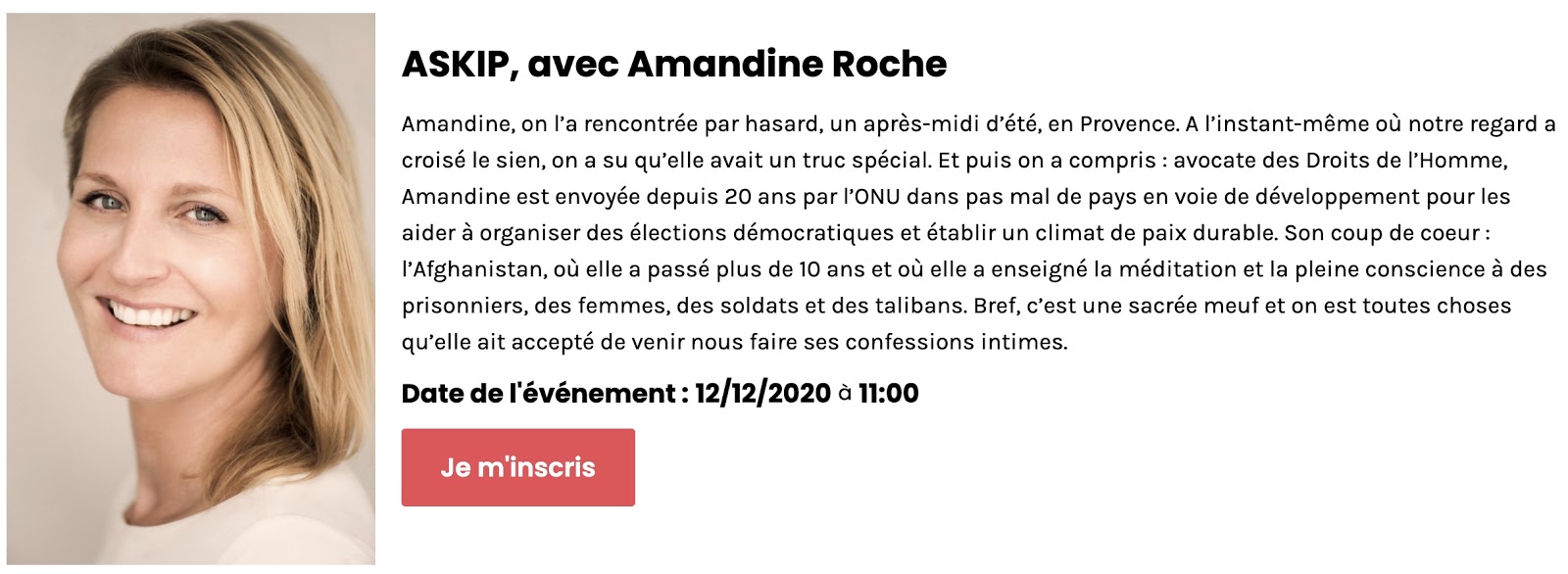
Construire l’interface
Maintenant que j’ai enrichi la collection Products des champs dont j’avais besoin, il me suffit d’intégrer librement les événements à venir où je le souhaite dans mon interface.
A titre d’informations, parce que nous avons un système de club, nous avons un espace privé où l’on affiche par exemple uniquement le prochain événement à venir, grâce au système de filtres de Webflow.

Lorsque l’événement est payant, je capitalise sur le système de paiement de Webflow, et le tour est joué !
Etape 2 : Envoyer l’invitation calendrier et stocker la donnée avec Integromat
La partie amusante commence. Une fois qu’un billet est acheté, je souhaite construire le flow suivant :
- Stocker la liste des participants dans Spreadsheet
- Envoyer une invitation à l’utilisateur
- Envoyer un e-mail personnalisé qui confirme l’inscription (en plus de la confirmation automatique de Webflow)
- Mettre à jour un attribut dans Mailchimp (qui compte le nombre d’événements auxquels un lecteur de notre newsletter quotidienne a participé).
C’est parti !
Créer mon flow Integromat et filtrer sur les commandes Webflow
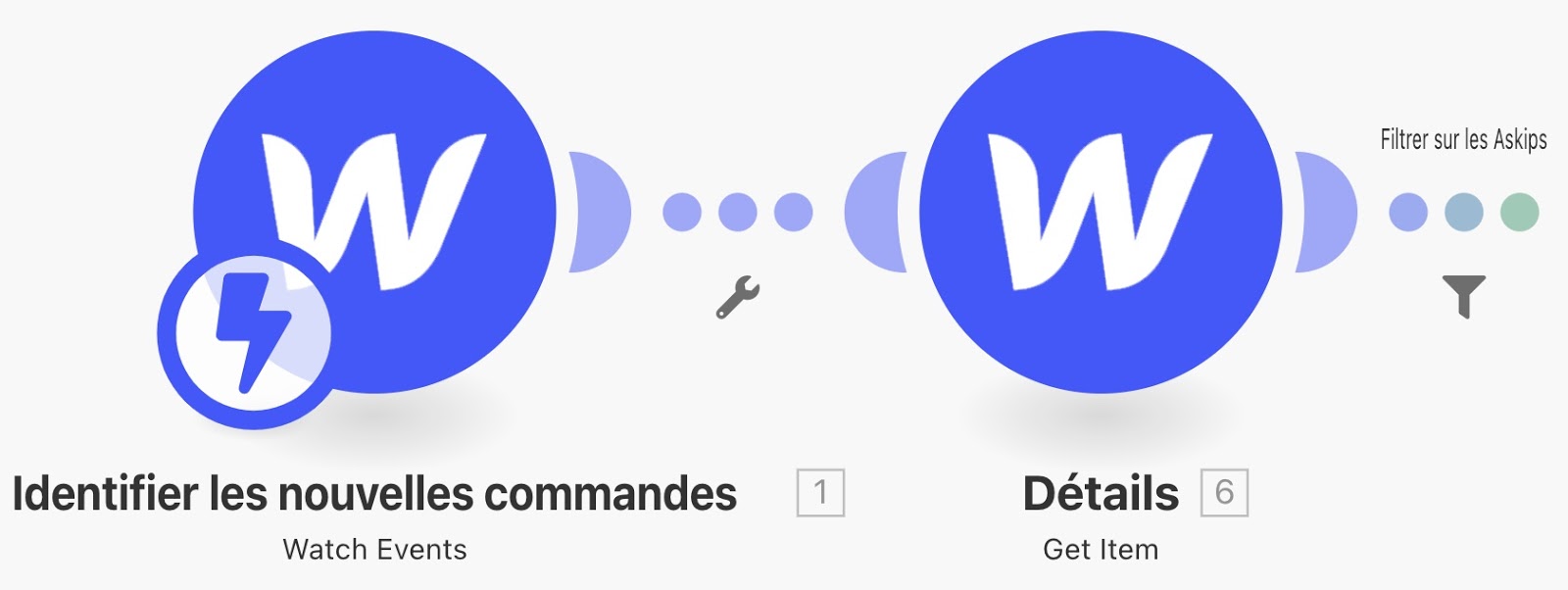
Integromat dispose d’un module qui peut capter les dernières commandes passées sur un site Webflow. On ne va donc pas se priver. En connectant Webflow rapidement à Integromat, le flow se lance automatiquement dès qu’une commande est lancée.
Mais toutes les commandes ne m’intéressent pas ! En effet, inutile que le flow s’applique aux achats qui ne concernent pas la catégorie événement.

Pour régler ce problème, je capte la dernière commande, je récupère l’ensemble des informations, puis j’applique un filtre sur la catégorie "Evénements".
Autrement dit, le flow s’arrête si l’identifiant de la catégorie n’est pas celui attendu.
Mettre à jour le Google Spreadsheet
Je souhaite ensuite stocker quelque part les inscrits. En effet, disposer facilement de la liste des inscrits à un événement donné peut me permettre par exemple :
- de filtrer sur tous les futurs inscrits et les compter
- de gérer les notifications de relance (voir plus bas)
- d’extraire les e-mails …
Il est donc important que je dispose quelque part d’une base de données avec tous les billets achetés.
Avec Integromat, il me suffit de glisser le module Add a row de Google Spreadsheet, de connecter un document que j’ai créé, et de récupérer les informations dont j’ai besoin. Pour la suite, il me faudra en particulier :
- Nom, prénom, email de l’acheteur
- Nom, identifiant et date de l’événement
Envoyer une invitation Calendrier
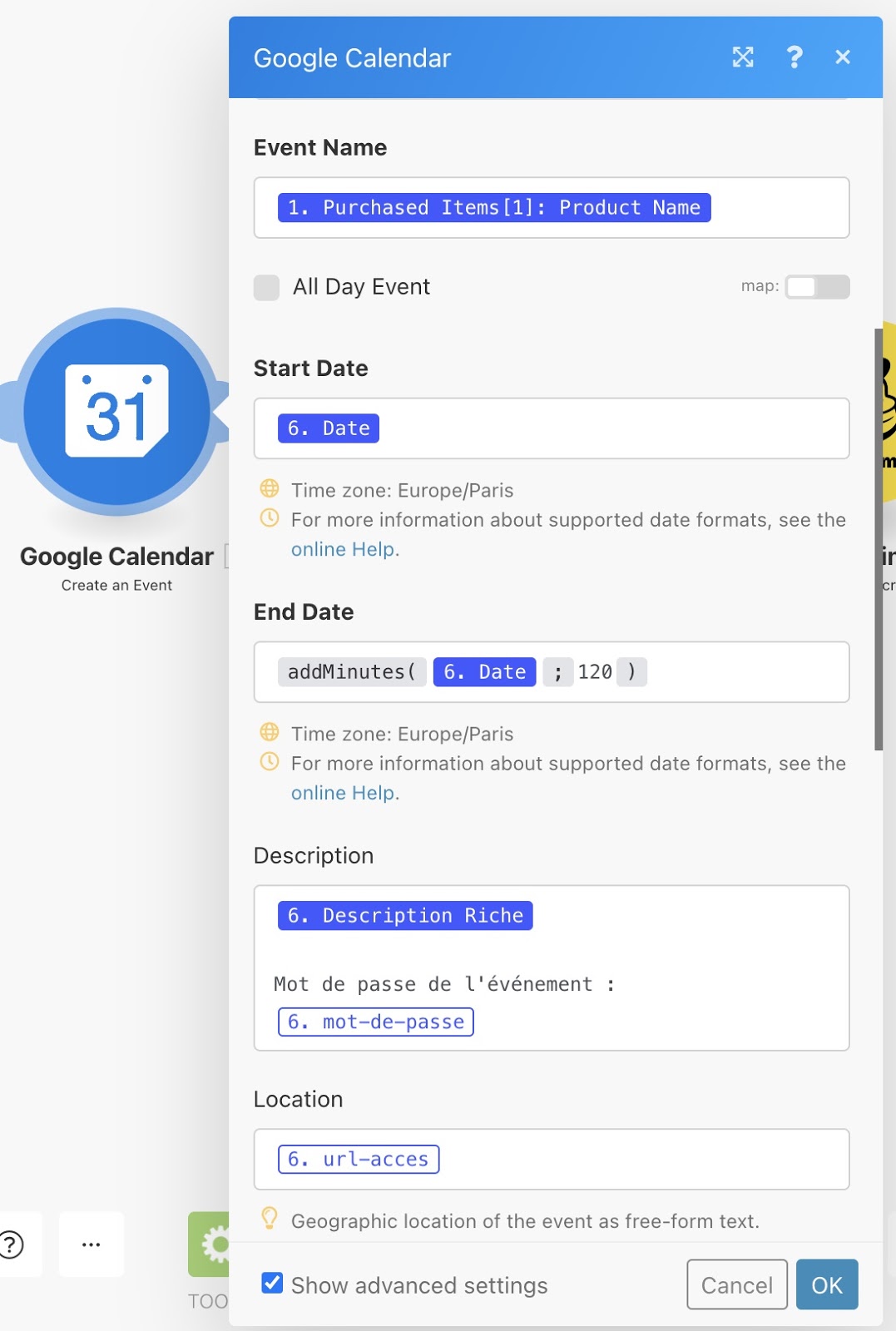
Je peux ensuite enchaîner avec l’envoi d’une invitation calendrier ! La magie d’Integromat est là pour nous aider. Le module Google Agenda permet d’envoyer une invitation, il suffit d’avoir une adresse Gmail et les bonnes informations.
Cela tombe bien, avec Webflow, j’ai bien l’e-mail du destinataire, la date de l’événement.. Je peux même y ajouter également l’URL d’accès à l’événement s’il est en ligne et sa description. Easy !

Mettre à jour Mailchimp
Puisque je dispose de l’e-mail de l’utilisateur, je peux également mettre à jour ma base d’abonnés Mailchimp. En effet, il pourrait être utile d’avoir, dans un attribut Mailchimp par exemple, le nombre d’événements auquel un abonné a participé. Cela permet d’envisager un retargeting et la création de segments personnalisés, voire d’automation complémentaire.
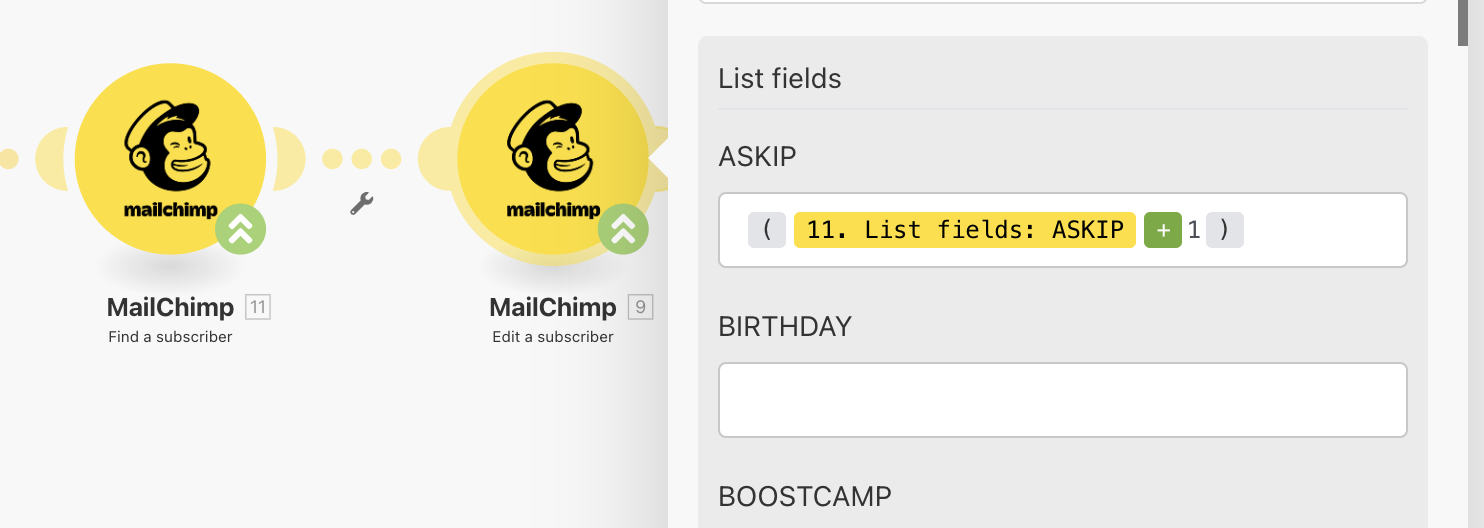
Pour ce faire, je décide donc de créer un attribut dans ma liste Mailchimp qui va donc compter le nombre de participations à un événement. Ensuite, il me suffit :
- d’ajouter un module Mailchimp qui va chercher si l’utilisatrice est bien abonnée à notre newsletter, et va récupérer la valeur actuelle de l’attribut événement.
- Ensuite, j’ajoute un second module qui lui va mettre à jour l’attribution Evénement de l’abonné en ajoutant “+1” à la valeur existante, obtenue grâce au module précédent.

Mailchimp est donc mis à jour automatiquement lorsqu’un nouveau billet est acheté sur le site !
Etape 3 : Gérer les notification de relance
Qui dit événement, dit relance ! C’est un élément essentiel sur lequel il devient possible d’avoir la main en construisant sa propre billeterie.
Pour les relances, je ne vais pas réinventer la roue, et je me suis inspiré d’un acteur qui a certainement étudié le sujet de fond en comble … Doctolib !
A l’heure où j’écris ces lignes, Doctolib envoie les messages suivants :
- Un e-mail de confirmation
- Un e-mail à J-7
- Un e-mail à J-1
- Concernant les SMS j’en ai reçu à J-2, J-1 ou le jour J selon les rendez-vous. Peut-être font-ils encore des itérations !
Et à cela, s’ajoute des notifications de l’application mobile.
Comment construire un tel système de notifications ?
Encore une fois, Integromat à la rescousse !
Souvenez-vous, nous stockons dans un Google Spreadsheet l’ensemble des billets vendus, avec la date de l’événement et le profil de l’utilisateur qui a acheté. C’est de ce document dont nous allons nous servir.
On construit donc un nouveau scénario dont les étapes sont les suivantes :
- Un module Google Spreadsheet qui va parcourir le fichier
- Un filtre, qui va uniquement conserver les lignes (= les billets) dont l’événement est prévu le lendemain. Ici, on ne veut pas calculer “24h avant” techniquement, mais plutôt : événement “demain entre 00:00 et 23:59”.

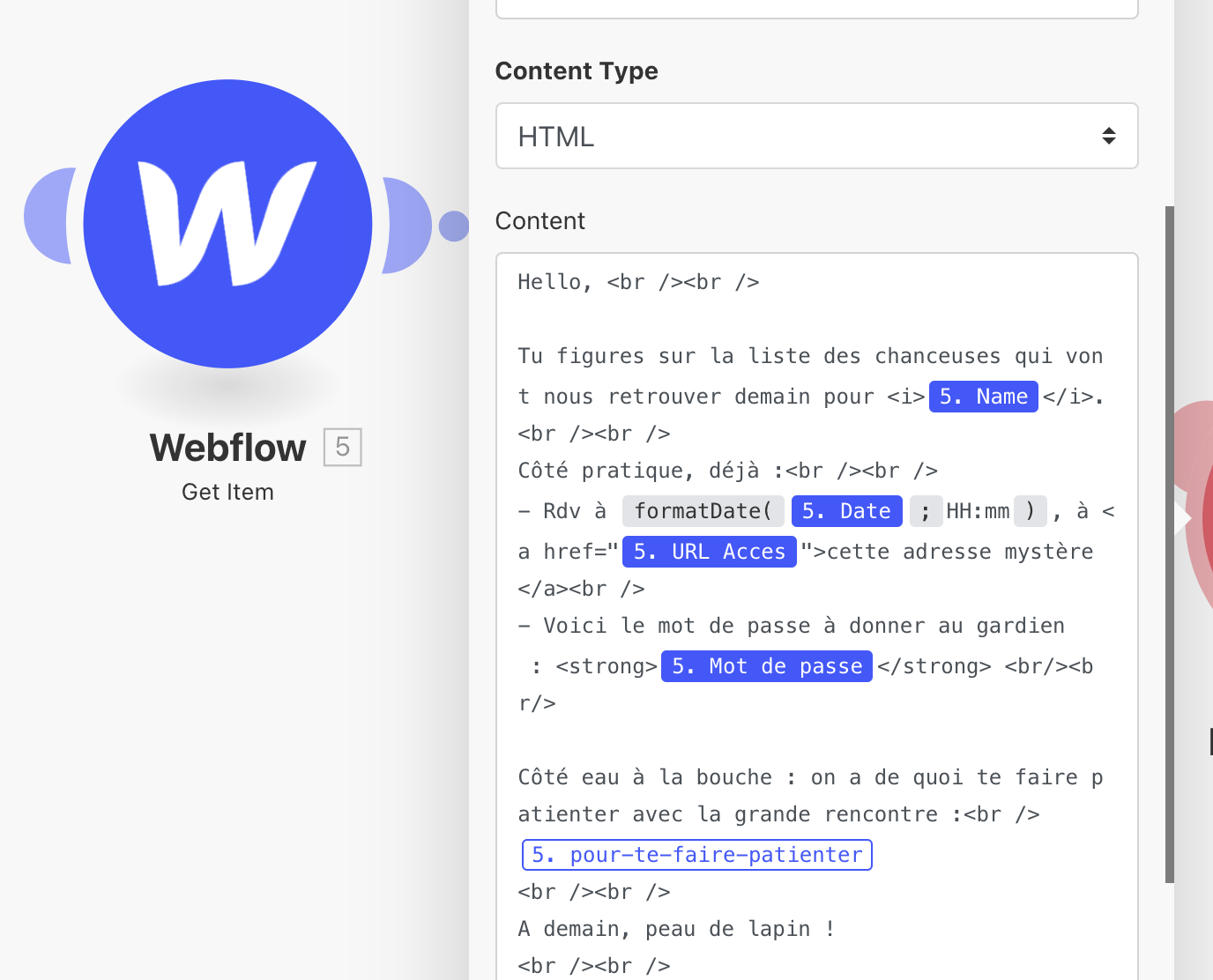
- Un module Webflow pour récupérer, grâce à l’identifiant de l’événement (Item ID), va récupérer les infos utiles de l’événement (lieu, etc …).
- Un module E-mail, qui va envoyer le message de relance.

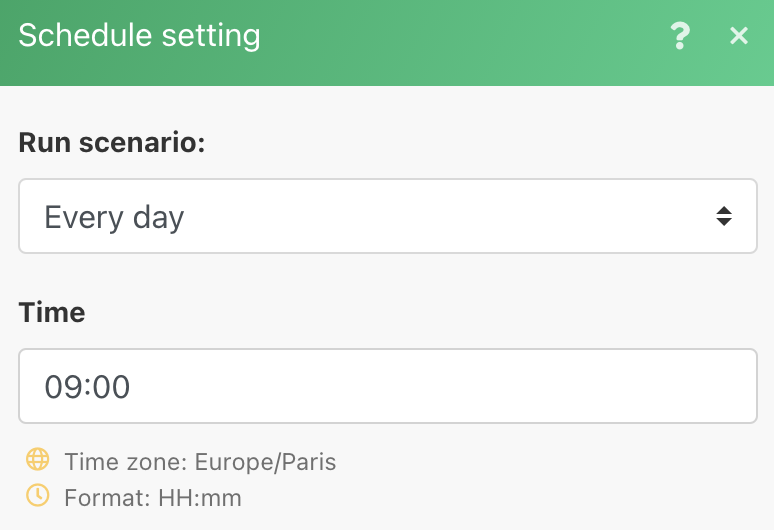
Enfin, il reste à mettre en place le scheduling du scénario. Autrement dit, à quelle fréquence le scénario doit-il se lancer de lui-même ?
Dans la mesure où nous sommes sur une relance quotidienne, il suffit de le lancer une seule fois par jour.

Par ailleurs, je sais d’avance qu’aucun événement ne se tiendra par exemple au mois d’août, je peux donc exclure certaines périodes afin d’économiser quelques requêtes.
That’s it ! Ma relance J-1 par e-mail est prête. Je peux réaliser le même exercice pour J-7 ou tout autre rythme qui me convient.
Conclusion et ouverture
Nous avons enfin la première version d’une billetterie maison qui me permet :
- de vendre des billets à un événement dans une interface complètement intégrée à mon site
- de ne pas dépendre d’un outil extérieur
- de personnaliser mes relances
- d’interfacer mes données avec un outil de mailing ou pourquoi pas de CRM
Et tout cela, sans coder! Que demander de plus ?
Naturellement, il est possible d’aller encore plus loin, en ajoutant des fonctionnalités comme la relance par SMS, ou l’envoi d’un visuel dédié à l’événement automatiquement (avec Bannerbear par exemple) ou encore l’intégration de QR Code.
Envie d’aller plus loin ? Des questions ? N’hésitez pas à me contacter, à jeter un oeil sur ma formation Webflow ou vous abonner à ma newsletter no-code.



